Height Maps
Dieses Tutorial soll Ihnen die Grundlagen von Heightmaps in einer A:M-Szene näher bringen.
Voraussetzungen:
- A:M 12.0 oder höher (zur Vorführung wurde A:M 13.0 verwendet).
- Teile davon können auch mit älteren Versionen durchgeführt werden.
- Photoshop oder ein ähnliches 2d-Programm
- Grundlagenkenntnisse der beiden Programme
- Normal-Map-Plugin für Photoshop oder equivalentes Plugin
Download Normal-Map-Plugin für Photoshop
Eine Heightmap ist der Überbegriff für Bump-, Normal- und Displacement-Maps.
Mit Heightmaps kann man Geometrie verfeinern und den anschein von höherem Detail erwecken.
Das bedeutet, das man zum Beispiel einem Gesicht Falten geben kann, ohne diese modellieren zu müssen oder das man einen Patch (oder auch ein Polygon) zu einer ganzen Ziegelstein-Wand mache kann.
Dabei unterscheiden sich Bump-Maps, Normal-Maps und Displacement-Maps natürlich. Wie Sie sich unterscheiden und wie man sie erzeugt ist Thema dieses Tutorials.
Das verwendete Patch-Gitter
Wenn A:M gestartet wurde sollte man dafür sorgen, dass das ProjectWorkSpace-Window(PWS) geöffnet ist. Sollte es das nicht sein, kann man das unter View->ProjectWorkSpace aufrufen.
Unter Tools->Optionen kann man außerdem beim Reiter Global zwei weitere Einstellungen aktivieren: Show advanced properties und Show Property Triangle.
Natürlich müssen wir zu erst eine Geometrie erzeugen auf die wir die Maps anwenden können. Am einfachsten und für dieses Tutorial recht gut geeignet ist ein Patch-Gitter.
Wir rufen ein neues Model mit einem Doppelklick auf den Ordner Objects im PWS auf.
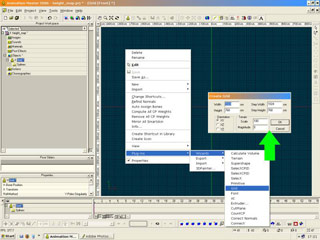
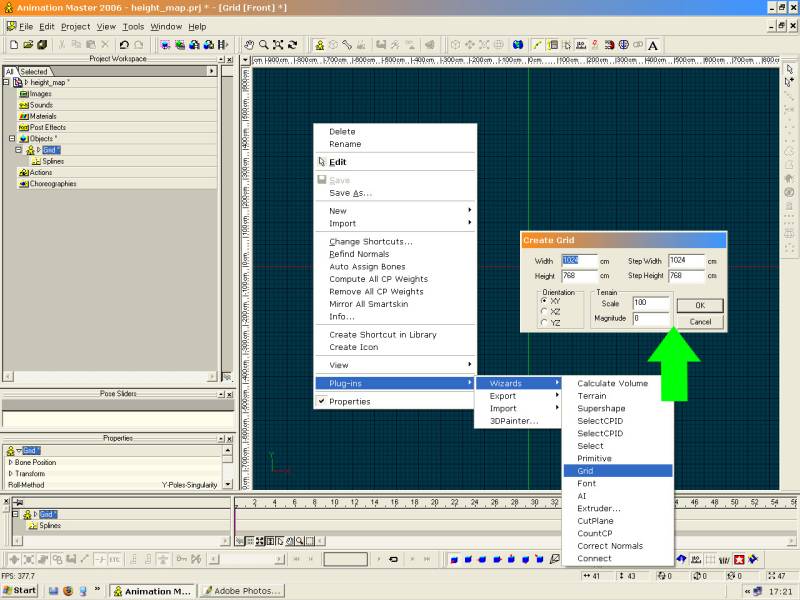
Mit der rechten Maustaste klicken wir in das neu geöffnete Modeling-Fenster und wählen Plugins -> Wizard -> Grid.
Die im Bild gewählten Einstellungen korrespondieren dabei gut mit der Textur/Map-Größe die wir später erzeugen wollen und können so übernommen werden.
Wahrscheinlich muss man erst herauszoomen um die Geometrie wirklich sehen zu können.
Die Bump- und Displacement-Map
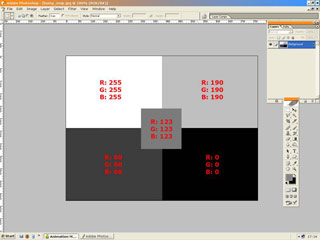
Bump- und Displacement-Maps werden vom 3d-Programm zwar unterschiedlich umgesetzt, sind aber beides Graustufen-Bilder.
Die Stärke des Graus gibt dabei die Stärke des Höhen-Effekts an. Der Mittelwert(R:123, G:123, B:123) erzeugt keinen Höhen-Effekt, entspricht also dem Meeresspiegel. Dunklere Bereiche werden als tiefer angesehen, hellere als höher. Ich habe in Photoshop diese Textur erstellt mit der ich arbeiten werde. Sie ist 1024px x 768 px groß. Somit steht jeweils 1 px für 1 cm unseres Grids.
Diese Textur kann jetzt z.B. als unkomprimiertes *.jpeg abgespeichert werden.
Die Normal-Map
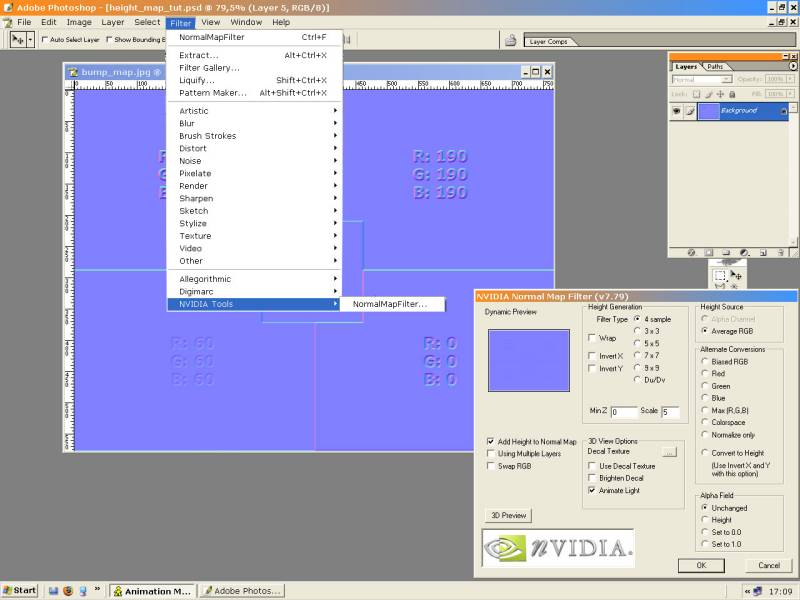
Die Normal-Map hingegen ist kein Graustufen-Bild und ist wesentlich schwieriger zu erzeugen.
Per Hand würde ich das gar nicht erst versuchen, denn es gibt z.B. von Nvidia ein Photoshop-Plugin, das aus einem Graustufen-Bild eine Normal-Map erzeugt.
Eine Normal-Map bietet im Vergleich mit einer Bump-Map übrigens den Vorteil, dass die Lichtverhältnisse besser umgesetzt werden, ohne allerdings so lange Renderzeiten zu haben wie eine Displacement-Map. Diese Textur kann nun als z.B. unkomprimiertes *.jpeg abgespeichert werden.
Zuweisung der Map/Textur:
Wir haben jetzt alle Texturen. Nun müssen wir die Texturen der Geometrie zuweisen. Dies geschieht über ein Decal.
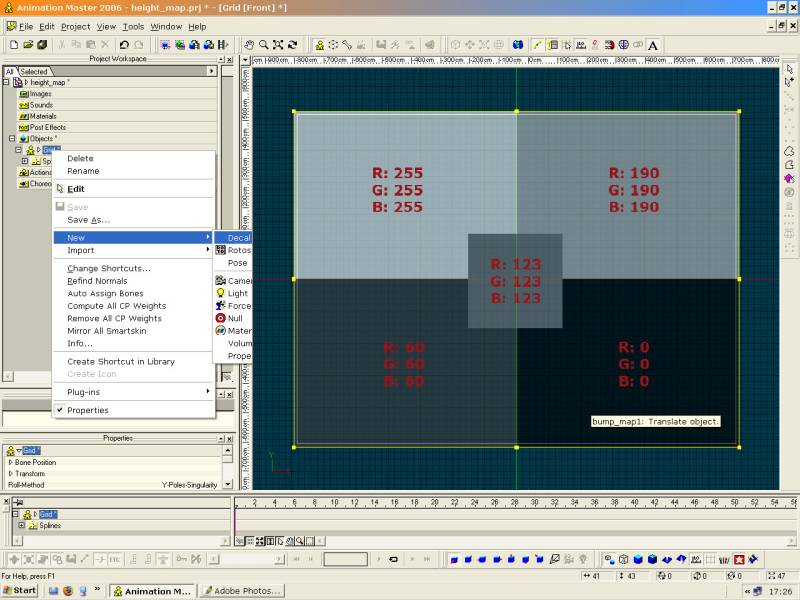
Mit einem Rechten-Mausklick auf das Model-Icon im PWS kommen wir über den Menüpunkt New->Decal zum Auswahlfenster wo wir auf Other... klicken und unsere Datei auswählen.
Nun sollte die Textur durchsichtig und in einem gelben Rahmen über dem Model liegen. Das Seiteverhältnis ist gleich, aber vermutlich ist die Textur noch nicht korrekt skaliert.
Über die gelben Anfasser können wir dies anpassen. Man sollte am Besten auch gleich die Shift-Taste gedrückt halten, um das Seitenverhältnis beizubehalten.
Mit einem Doppelklick oder Rechtemaustaste auf das Decal Apply weisen wir die Textur zu.
Map-Typ ändern und neues Bild hinzufügen
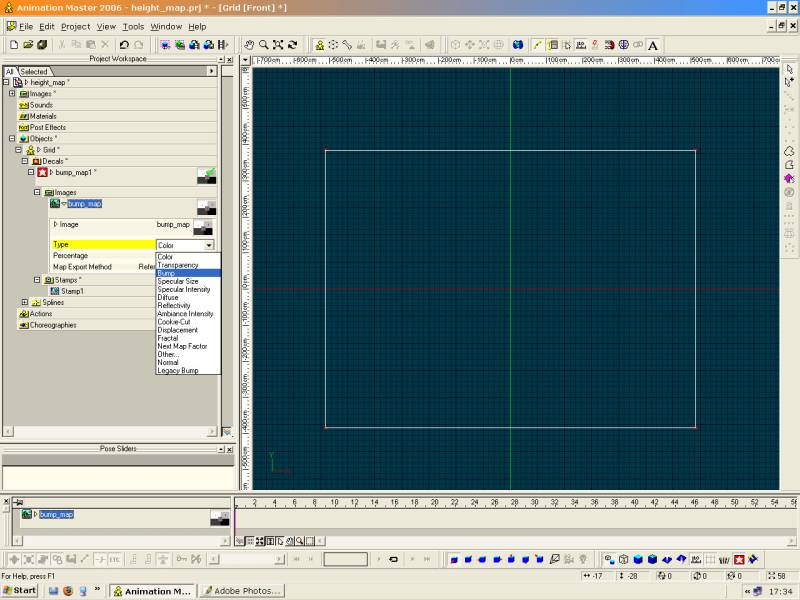
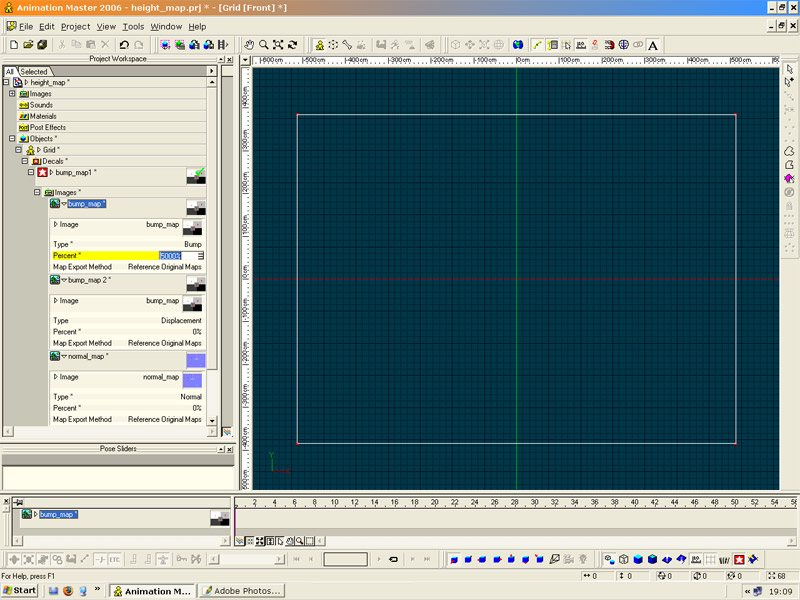
Die Map wird standard-mäßig als Textur angesehen (Color) und nicht als Bump oder Displacement-Map. Um dies zu ändern müssen wir in die Properties des Decals im PWS gehen und den Typ ändern.
Ich ändere den Typ zu Bump.
Im Normalfall würde das ausreichen. Da wir aber einen vergleich haben wollen, müssen wir auch andere Maps zuweisen.
Dafür kann man entweder ein neues Decal anlegen, oder man weist ein weiteres Bild zu dem Decal hinzu, was sich bei uns sehr gut eignet, da wir die Maps an der gleichen Stelle sehen möchten.
Dazu klick man im PWS beim Decal mit der rechten Maustase auf den Image-Ordner und wählt Add Image->Other. Ich wähle als zweites nochmal die gleiche Map und setze den Typ dieses Bildes auf Displacement.
Das gleiche Spiel in grün mache ich mit der Normal-Map.
Maps einzeln betrachten
Wenn wir jetzt ein Test-Rendering machen werden alle Maps übereinander berechnet. Da sieht man nicht wirklich viel.
Damit wir immer nur eine Map sehen können, setzen wir einfach den Percent-Wert bei allen außer einer Map auf 0% und bei einer Map, um das ganze besser zu erkennen auf einen höheren Wert wie 5000%. Bei der Normal-Map sollte man einen kleineren Wert wählen.
So können wir uns die Unterschiede im Detail ansehen.
Die Unterschiede
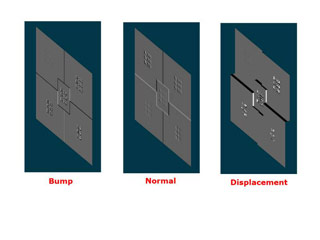
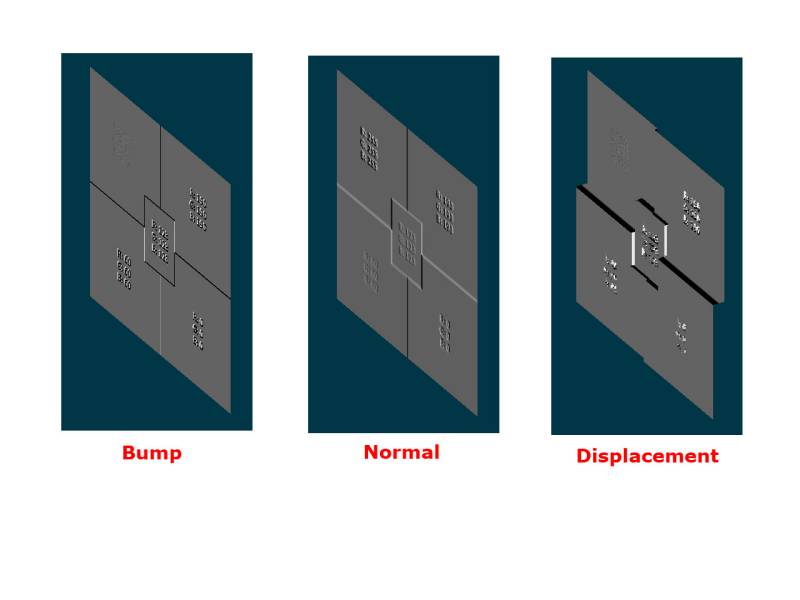
Die Unterschiede sieht man am Besten aus der Vogelperspektive:
- Die Bump-Map erzeugt nur den Schein von Höhe und um so weiter der Blickwinkel von 90° entfernt wird, um so schlechter
wird der Effekt. - Die Normal-Map verhält sich ähnlich, sieht aber schon etwas besser aus, denn sie berücksichtigt die Lichtverhältnisse
und fügt Glanzkanten und Verläufe hinzu. - Die Displacement-Map hingegen manipuliert wirklich die Geometrie die unter Ihr liegt und erzeugt wirklich höhere
und tiefere Bereiche.
Es kommt also auf den Fall an:
Ist man weit entfernt und möchte nur Details hinzufügen, reicht oft eine Bump-Map völlig aus.
Kommt man in den mittleren bis nahen Bereich sollte man auf eine Normal-Map bevorzugen.
Kommt man hingegen in den Nah-Bereich oder macht man starke Kameraflüge, ist eine Displacement-Map die erste Wahl.
Ich hoffe das Tutorial hat Ihnen gefallen. Sollten Sie noch irgendwelche Fragen haben, schreiben Sie mir per Mail-Formular.